Firework を Duda と連携する
Firework アカウントを Duda App Store と連携する方法
Duda は、専門家向けに販売されている Web サイトビルダーです。 Duda App Store を使用して Firework を連携できます。
Step 1: Firework アプリをインストールする
- Duda Web サイトのダッシュボードに移動します。
- 左側のナビゲーションメニュー内で「APP STORE」をクリックし、「Firework」を検索します。

- 次に、「+ アプリを追加」をクリックします
- 関連するプランの下部にある「選択」ボタンをクリックしてプランを選択します。一瞬ロードされて、画面が切り替わります。 「了解しました」をクリックします。
- これでDudaアカウント内でFireworkアカウントが作成されました。
Step 2: Web サイトのデザインに要素を追加する
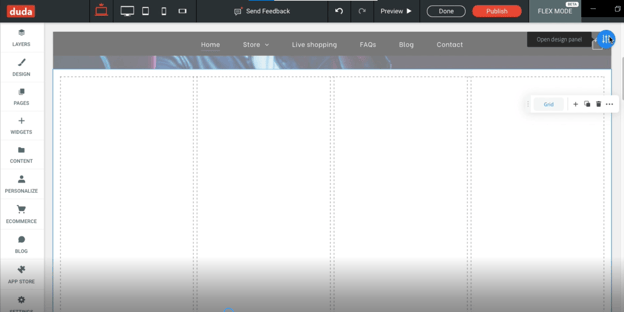
- Duda デザイン ツールで、Firework ビデオを埋め込みたいセクションを追加し、+ ボタンをクリックします。+ ボタンの上にマウスを置くと、セクションが展開されて「+ セクションの追加」と表示されます。

- Flex Section フォルダーから 4 Column セクションを追加し、[保存] をクリックします。
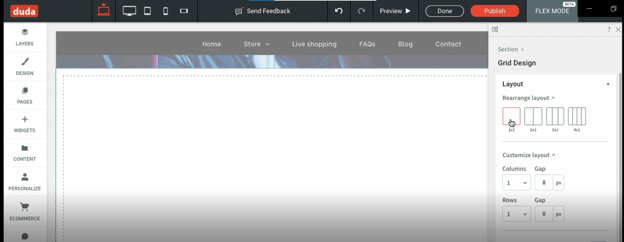
- デザイン パネルを開いて、グリッドを編集します。 1x1 列レイアウトを選択して、空のコンテンツ ブロックを作成します。


- 次に、セクションの中央にある + ボタンを押して、セクションにコンテンツを追加します。

- これにより、ウィジェット追加機能がポップアップ表示されます。 Firework を検索し、選択して続行します。

- これにより、小さな空白の四角形がロードされ、ウィジェットを作成するための Firework Credentials を探すフローティング ポップアップが作成されます。

Step 3: コンテンツ ブロックに Firework プレイリストを入力する
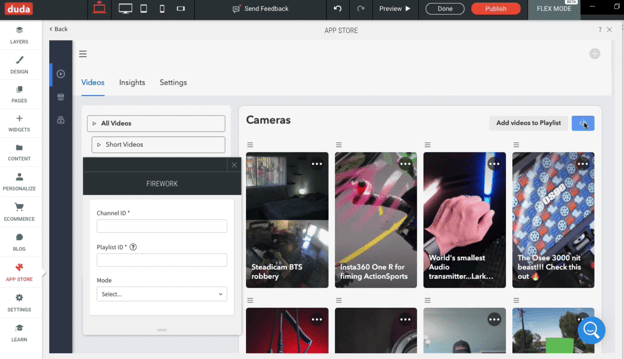
- APP STORE に戻り、フローティング ポップアップを閉じずに Firework アプリを開きます。

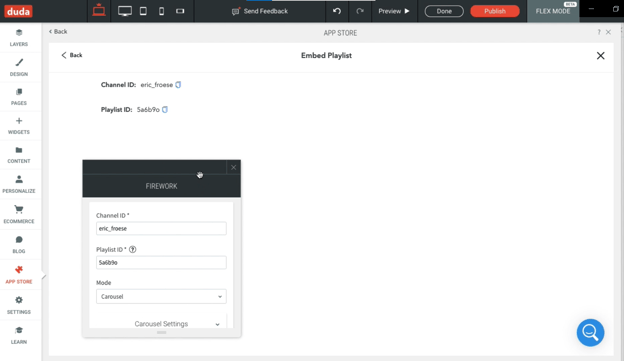
- これにより、Duda 内の Firework 管理画面に戻ります。コンテンツ ブロックに追加するチャンネルまたはプレイリストを選択し、[埋め込み] ボタンをクリックして埋め込み設定にアクセスします。ボタンにアクセスするには、フローティング ポップアップを移動する必要がある場合があります。


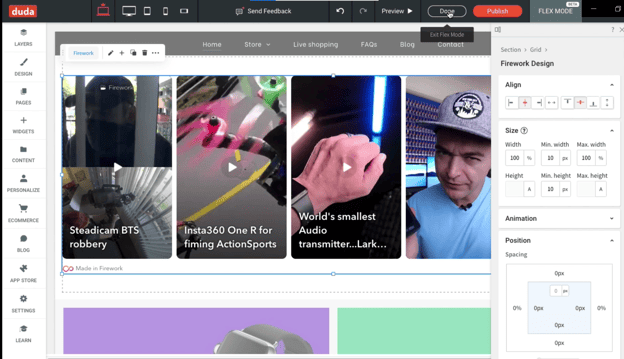
Step 4: コンテンツのサイズを変更する
- 読み込み時間の後、その小さな空の四角形が拡大され、プレイリストの小さなスニペットが含まれます。

- 右側のパネルのデザイン ツールを使用して、ボックスをPxとWidthの中心に位置合わせします。 [幅] オプションの右側にあるピクセルをクリックして、そのフィールドを、取得するコンテンツ ブロックのパーセンテージを表す % に変更します。

- それを 100% としてマークし、[完了] をクリックします。

- その後、ページをプレビューして公開し、ビデオを Web サイトに追加できます。