Integrate Firework with Duda
How to integrate your Firework account with the Duda App Store
Duda is a website builder marketed for professionals. You can integrate Firework using the Duda App Store.
Step 1: Install the Firework App
- Navigate to your Duda Website Dashboard.
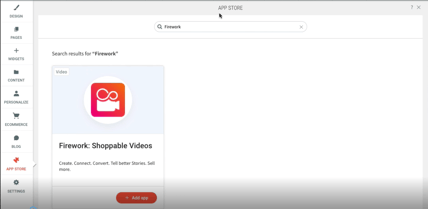
- Click APP STORE within the left navigation Menu, and Search for Firework

- Then click + Add App
- Choose your plan by clicking the Choose button at the bottom of the relevant plan. It will load momentarily, and then provide you a congratulations page. Click Got it.
- Your new Firework account will be created within your Duda site dashboard.
Step 2: Add an element to your website design.
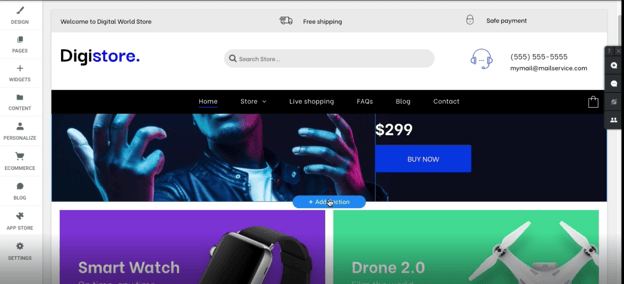
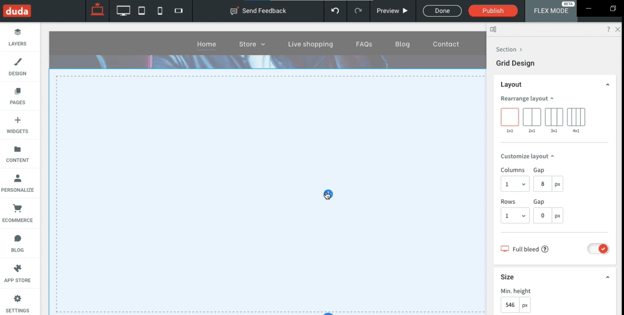
- In the Duda design tool, add a section where you want to Embed your Firework Videos and click the + button, hovering over the + button will expand it to say "+ Add Section".

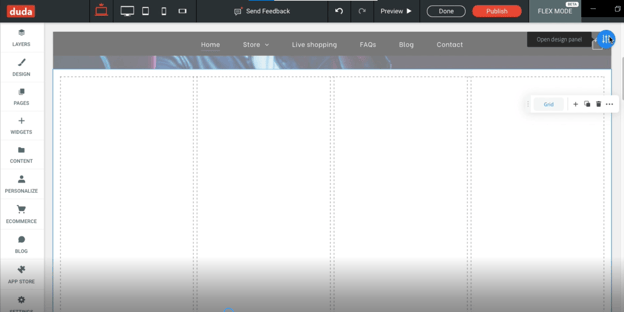
- Add a 4 Column section from the Flex Section folder, and click Save.
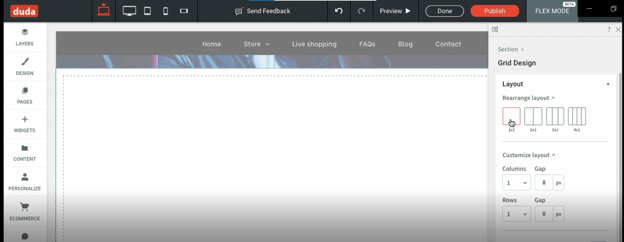
- Edit the Grid, by opening the Design Panel. Select the 1x1 column layout to create a blank content block.


- Then press the + button in the center of the section to add content to the section.

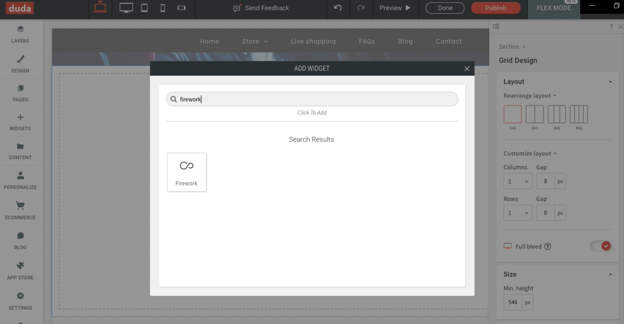
- This will pop up the widget adder. Search for and select Firework to proceed.

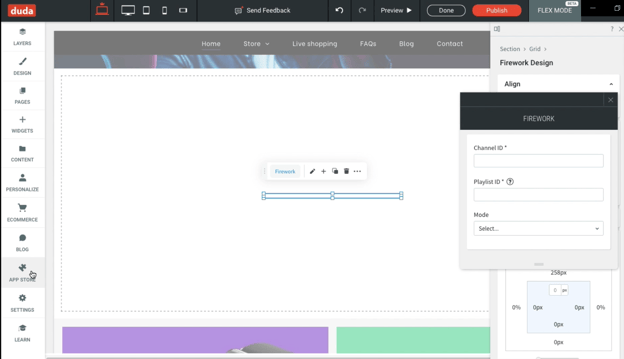
- This will load a small blank rectangle, and create a floating pop-up looking for the Firework Credentials to create the widget.

Step 3: Fill the content block with your Firework Playlist
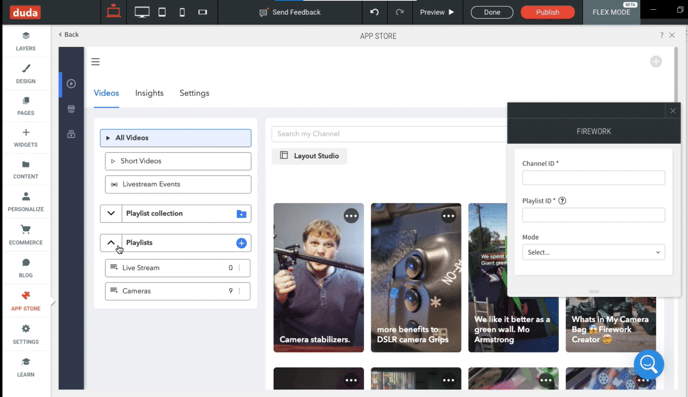
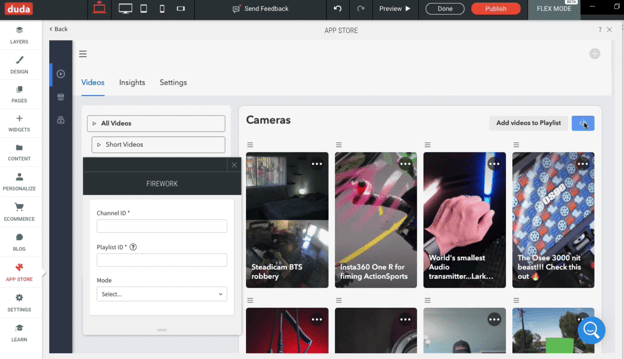
- Go back to the APP STORE and Open the Firework App without closing the floating pop-up.

- This will bring you back to your Firework Business Portal within Duda. Select the channel or playlist you want to add to your content block and click the Embed button to get to the embed settings. You may need to move your floating pop-up to access the button.

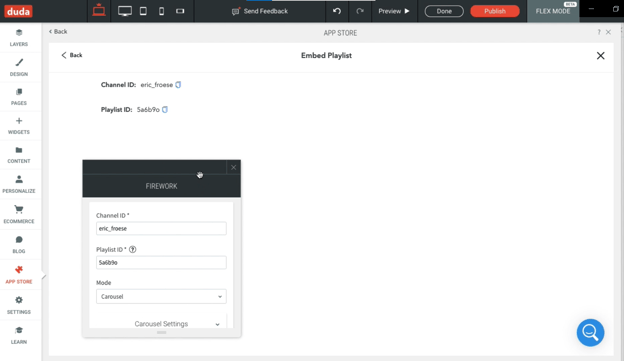
- The standard Embed page is replaced with your Channel ID, and Playlist ID to add to your Duda website. Use the copy icons to add the IDs to your clipboard and paste them in the relevant fields on your Floating Pop-up. Then select your Layout. Then close the Firework App within Duda.

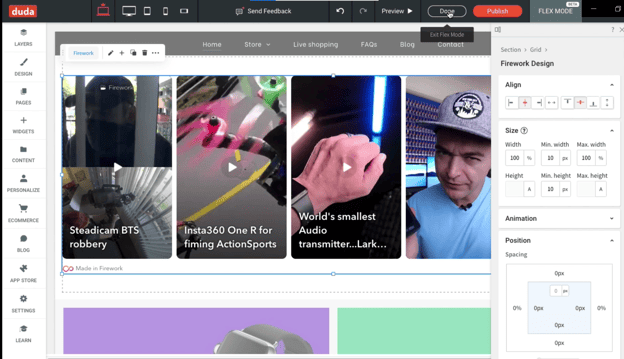
Step 4: Resize your content
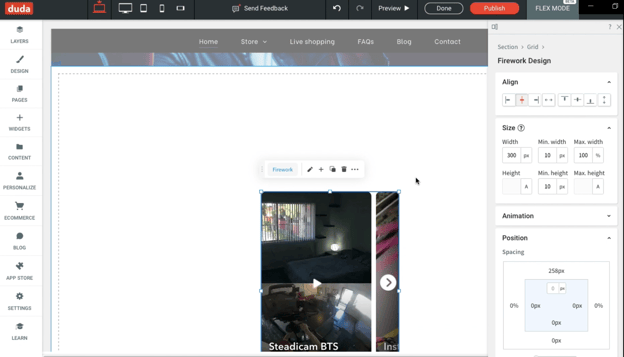
- After a short loading period, that small empty rectangle will enlarge and contain a small snippet of the video playlist.

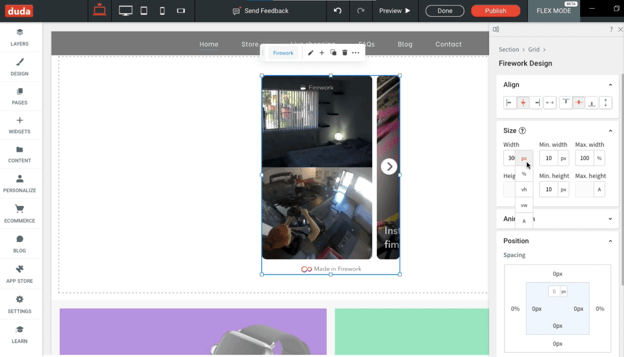
- Use the Design tools in the right-hand panel to align the box to the center of the vertical and horizontal axes. Click the px at the right side of the Width options, to change that field to % represent the percentage of the content block to take.

- Mark that as 100%, then click Done.

- Then you may preview and publish your page to add the video to your website.