AVAをWebサイトに埋め込む方法
AVAを埋め込んで公開する方法を学びます。
公開する前に、プレビューオプションでAVAをテストして確認することをお勧めします。
AVAを埋め込む
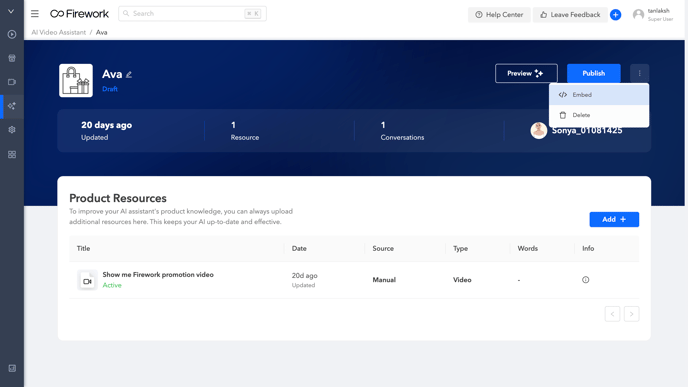
- [Publish] の横にある 3 つの点をクリックして、[埋め込み] オプションをクリックします。これをクリックすると、「ネイティブ・ボタンの埋め込み」ページが表示されます。

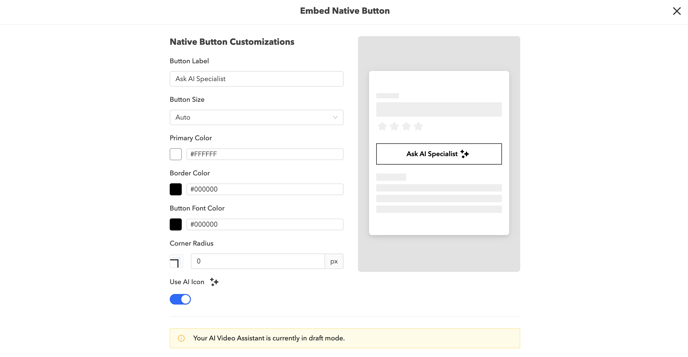
- このページでは、以下を調整できます。

- ボタンのラベル = ユーザーがクリックする際にこのボタンがどのように表示されるか。
- ボタンのサイズ
- 初期設定色
- ボーダーの色
- ボタンの面の色
- 4隅の半径 = ボタンの周囲に表示される線の太さ
- AIアイコンのオンとオフを切り替えるかを選択します。
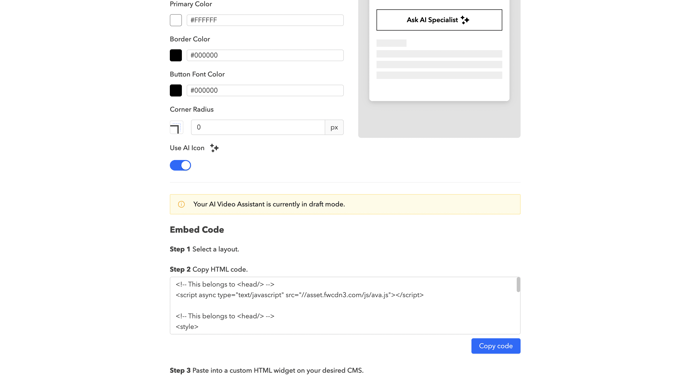
- 最後に、埋め込みコードをコピーしてWebサイトに貼り付けることができます。

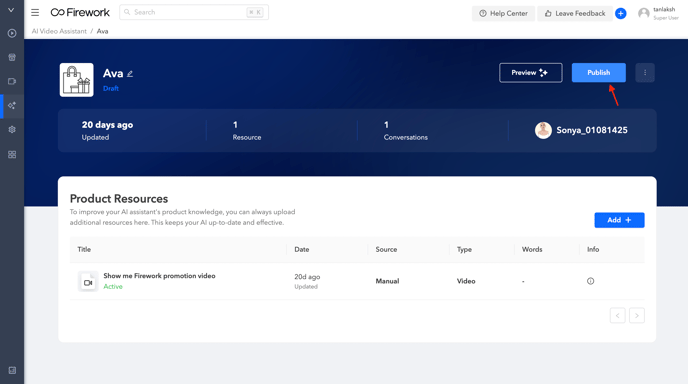
- 有効にする準備ができたら、「Publish」を選択してAVAを有効にします。これで、AVAを Webサイトに埋め込む準備が整いました。

- [Publish] を選択すると、AVAが埋め込まれている場所に表示されます。 AVAを非公開にする必要がある場合は、「Unpublish」をクリックします。