商品詳細ページ内へのビデオの埋め込み
商品ページに動画を動的に追加する方法を学びます。
埋め込みコードに 1 行のコードを追加するだけ、動画の SKU を渡して、検索結果ページまたは商品詳細ページのプレイリスト内の動画を整理します。
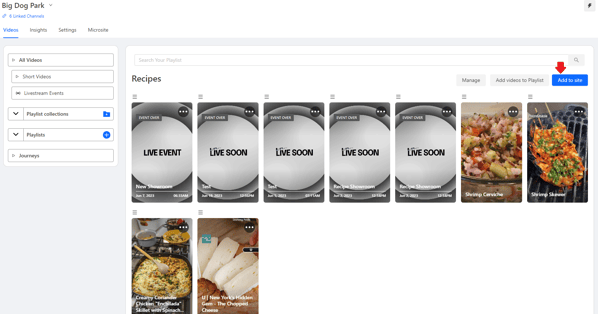
- Firework 管理画面に移動します。
- チャンネルが複数ある場合は、埋め込むのプレイリストがあるチャンネルを選択してください
- [動画] ページの左側にあるナビゲーション メニューで、目的のプレイリストをクリックします。
- 注: この機能はすべてのレイアウトで表示可能です。
- プレイリスト内のすべての動画に対象のハッシュタグが付けられていることを確認してください。
- 動画ページの右上隅にある「サイトに追加」ボタンをクリックします。

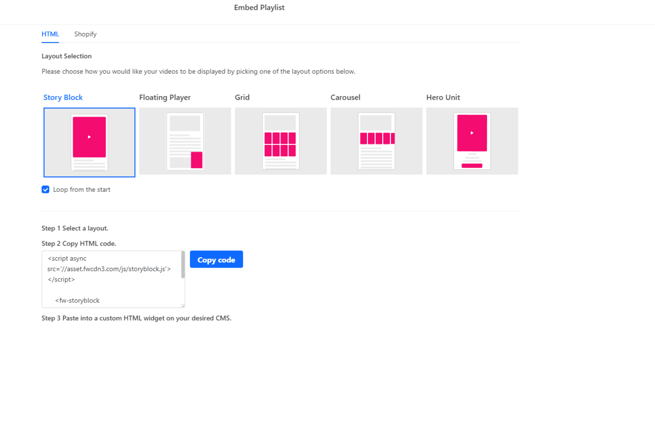
- プレイリストのレイアウトを選択し、「コードをコピーする」をクリックします。

- コードがクリップボードにコピーされたことを示すメッセージが表示されます。 「OK」をクリックします。
- 品目はOMSによって異なります。たとえば Shopify のコードに商品 ID を挿入するときは、バリアント ID ではなく商品ID を取得していることを確認してください。

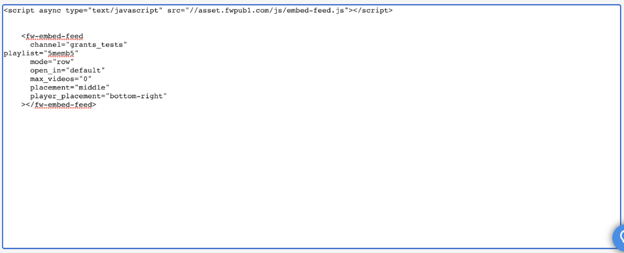
- コードを埋め込む Web ページ エディターに移動し、コードを貼り付けます。
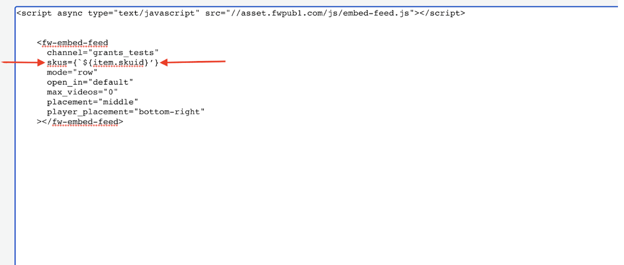
- 「playlist」変数を削除し、「skus」変数に置き換えます。
- 反応: skus={‘${item.skuid}’}
- Shopify: skus={product.id}


10. 変更内容を公開します。
11. プレイリストは、ユーザーが商品のランディングページにアクセスするか、埋め込まれたプレイリスト コード内のSKU に一致する商品を検索すると、入力されます。