Embedding Videos Within the Product Detail Page
Learn how to dynamically add videos to your product page.
Organize videos in a playlist on the search results or product details pages by passing in the SKU for the videos – by only adding one line of code to the embed code.
- Navigate to the Firework Business Portal.
- Under the Channels header in the navigation menu on the left-hand side of the page, click the channel where the playlist that you want to embed is located.
- Click on your desired playlist in the navigation menu on the left-hand side of the Videos page.
- Note: This feature works for all of the layouts.
- You’ll want to ensure that all of the videos in your playlist are hashtagged accordingly.
- Click the "Add to Site" button in the top right corner of the Videos page.

- Make your selection for the layout of the playlist and click Copy Code.

- You’ll see a message that the code has been copied to your clipboard. Click OK.
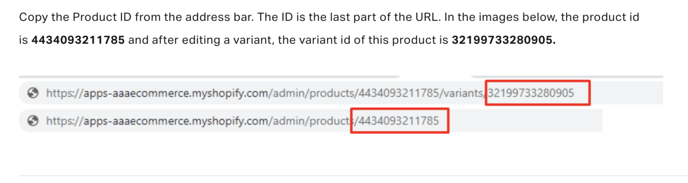
- The line items will vary based on your OMS. When inserting the Product ID in the code for say Shopify, be sure you're grabbing the Product ID and not the Variant ID.

- Go to your webpage editor where you want to embed the code. Paste the code into your webpage editor.
- Remove the ‘playlist’ variable and replace it with the ‘sku’ variable.
React: sku={'${item.skuid}'}
Shopify: sku={% raw %}{{product.id}}

11. Publish your changes.
The playlist will populate when a user is on your product landing page or searches for the products that match the SKU in the embedded playlist code.
Learn how to auto embed playlists on product pages.