BigCommerce にウィジェットと Firework を挿入する
ウィジェットを設定し、BigCommerce ストアフロントに Firework Feed を埋め込む手順を学びます。
新しいウィジェットを追加する
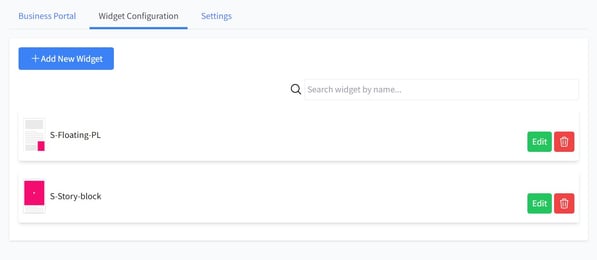
- ウィジェット設定をクリックします。

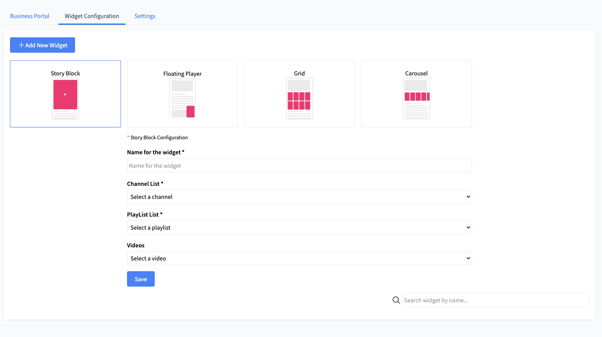
- 「新しいウィジェットを追加」をクリックします。これにより、ウィジェットのレイアウトと、選択したレイアウト タイプに基づいた構成オプションを選択するためのフォームが表示される画面が展開されます。

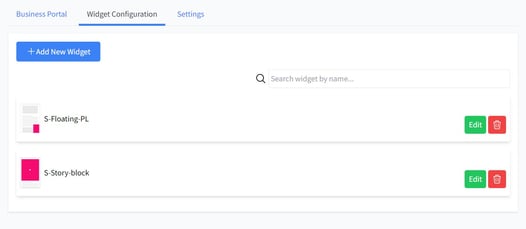
- ウィジェットの名前を入力し、「保存」をクリックします。保存するとウィジェットが作成され、[ウィジェット設定] タブにリダイレクトされます。
- すでに作成されているウィジェットを更新するには、「編集」を選択します。
- ウィジェットを削除する必要がある場合は、赤い削除アイコンを選択します。

Firework フィードを埋め込む
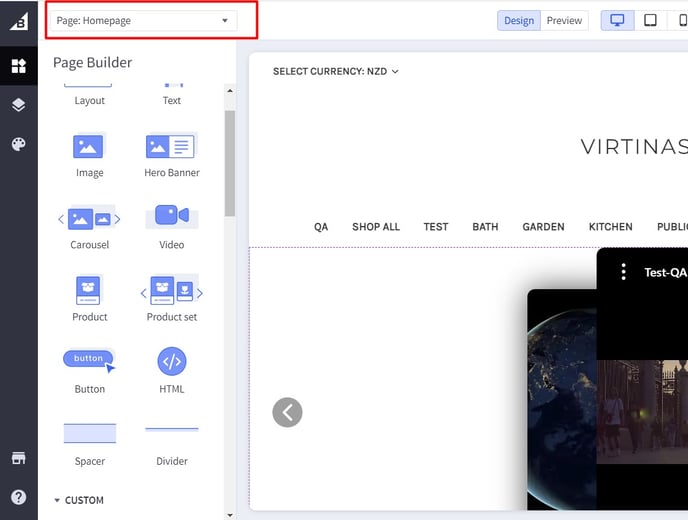
- 左側のストアフロントメニューに移動し、テーマを選択します。現在アクティブなテーマの「カスタマイズ」ボタンを選択します。
- フィードを埋め込むページを選択します。ページビルダーの下部にあるカスタムウィジェットに移動します。
- プラグインを介して作成されたカスタム ウィジェットを見つけます。ウィジェットを対応する位置にドラッグ アンド ドロップします。