Firework を WooCommerce と連携する
WooCommerce と Firework アカウントの連携
WooCommerce は、WordPress ウェブサイト用のショッププラグインです。 Firework アプリを WooCommerce に連携する方法と、Firework Embed を Wordpress Web サイトに追加する方法について説明します。
推定所要時間:
- 既存の WooCommerce および Firework アカウントの場合は 15 ~ 20 分
- アプリのセットアップとインストール
商品インポートにかかる推定時間:
- 時間はインポートされるアイテムの数によって異なります。
注: これらは、以下の手順を確認した後の推定の時間です。異常を感じた場合はカスタマーサクセスチームにお問合せください。
WooCommerce 商品とショッピング カートを使用するように Firework を設定するには、Web Stories by Firework プラグインを Wordpress サイトにもダウンロードする必要があります。
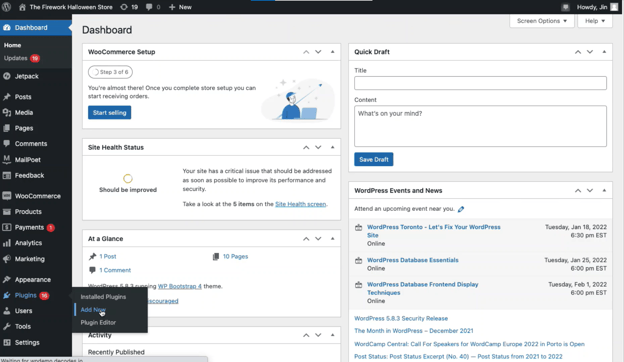
- Wordpress ダッシュボードで、左側のナビゲーション メニューの [プラグイン] をクリックし、[新規追加] をクリックします。

- 検索バーに「Firework」と入力し、「Web Stories by Firework」を選択します。プラグインは LoopNow Technologies のものである必要があります。 「今すぐインストール」ボタンを使用してプラグインをインストールします。次に、「アクティブ化」ボタンを使用してアクティブ化します

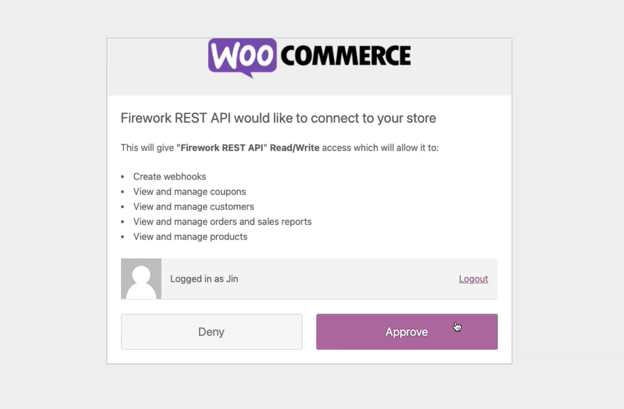
- Firework がストアを利用するために必要な接続を承認します。
- 次に、Firework アカウントにアクセスするプラグインのリクエストを承認します。

- 次に、リストから Firework Business を選択します。

- Firework をインストールすると、左側のナビゲーション メニューでオプションが利用できるようになります。これにより、WordPress Web サイト内に Firework 管理画面 の埋め込みバージョンが開きます。
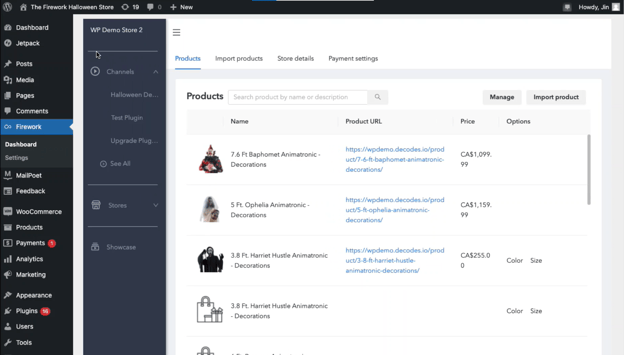
- このページはデフォルトでストアになります。 「商品」タブには、インポート済みの商品がすべて含まれています。ただし、[商品のインポート] タブには、WooCommerce ストアにあるすべての商品がリストされます。

- 商品の右側にある [インポート] リンクを選択して、Firework ストアにインポートできます。
Firework Embed を Wordpress Web サイトに追加する方法
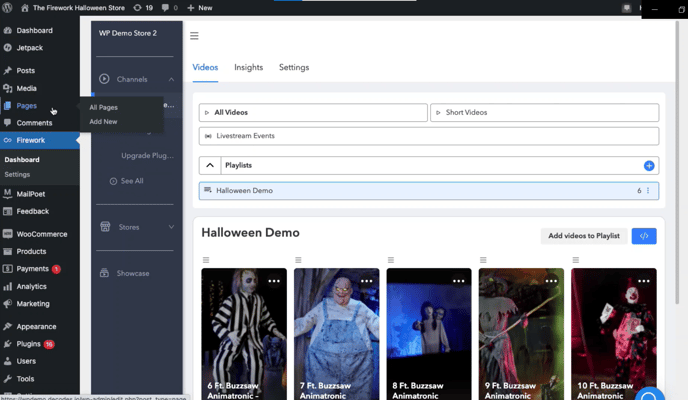
- ページ エディターを開き、Firework 埋め込みを配置する場所を選択します。 Firework 埋め込みを追加する Wordpress ページで [編集] をクリックします。

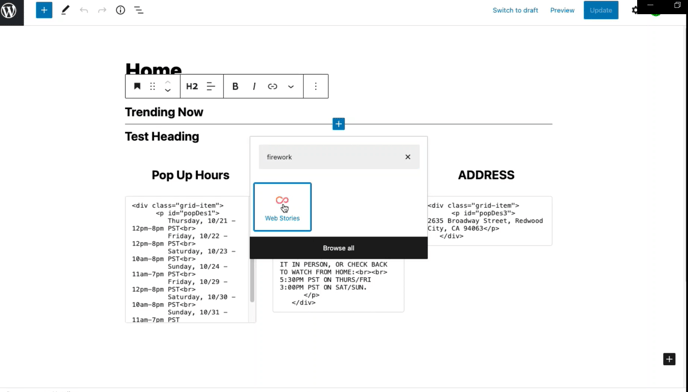
- + ボタンをクリックして新しいブロックを追加し、Firework を検索します。

- チャンネルを選択し、追加したいプレイリストを見つけます。レイアウトを選択し、「完了」をクリックします。 Firework の埋め込み動画が表示されます。
