カルーセルでジャックパネルを作成する
カルーセルを使用したジャックパネルの作成方法を学びましょう。
管理画面でカルーセルジャックパネルを作成する
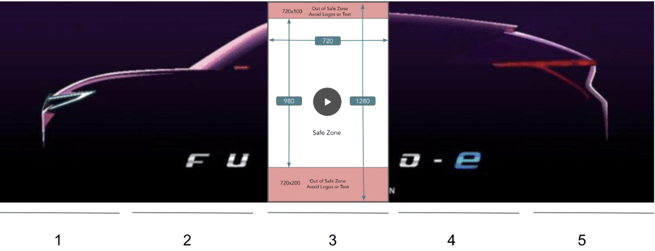
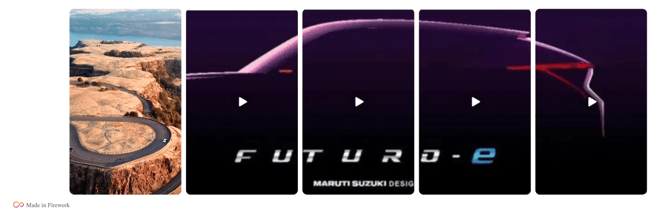
- ジャックパネルに使用したい 1 枚の幅の広い画像を選択します。画像を垂直方向の 9:16 のアスペクト比に合わせて等しい部分に分割します。画像結合するパーツの数は、カルーセル動画の数と同じである必要があります。たとえば、下の画像は 5 つの動画に分かれていることがわかります。

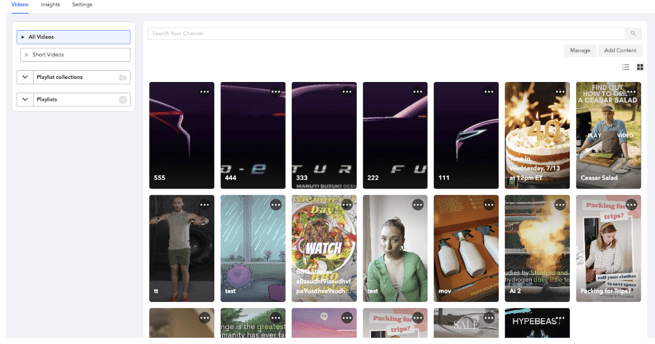
- カルーセルで表示する動画を管理画面にアップロードします。管理画面にショート動画をアップロードする方法については、こちらのヘルプ記事をご覧ください。

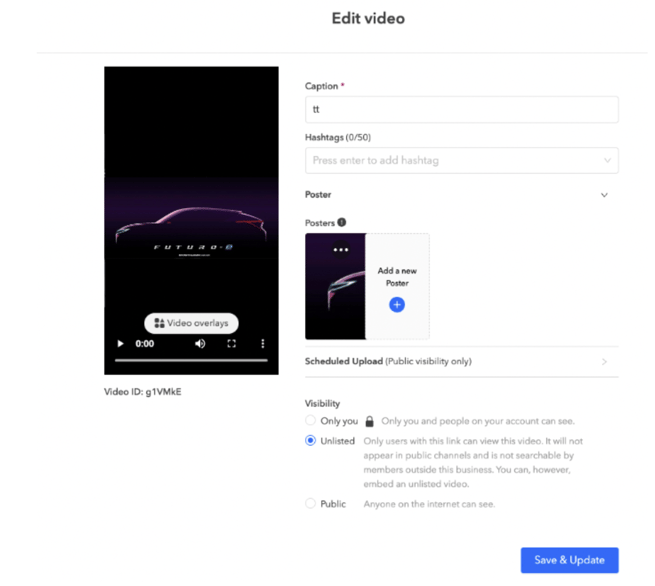
- カルーセル用にアップロードした各動画で、[編集] をクリックします。
- 「サムネイル」ヘッダーをクリックしてセクションを展開します。画像のスライスされたセグメントの 1 つ (順不同) をサムネイルとしてアップロードします。

- サムネイル画像を動画に追加したら、プレイリストを作成し、動画をプレイリストに追加します。「管理画面でのプレイリストの作成」を参照してください。
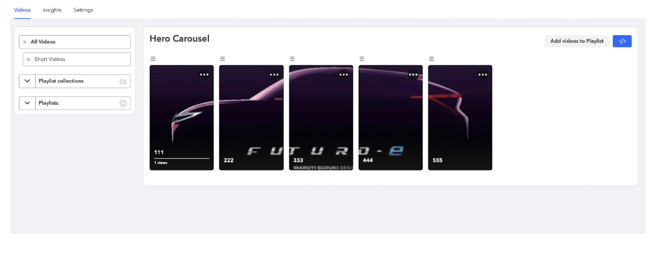
- 管理画面でプレイリストに移動します。
- プレイリスト内の動画を順番にドラッグアンドドロップすると、サムネイルに画像全体が表示されます。

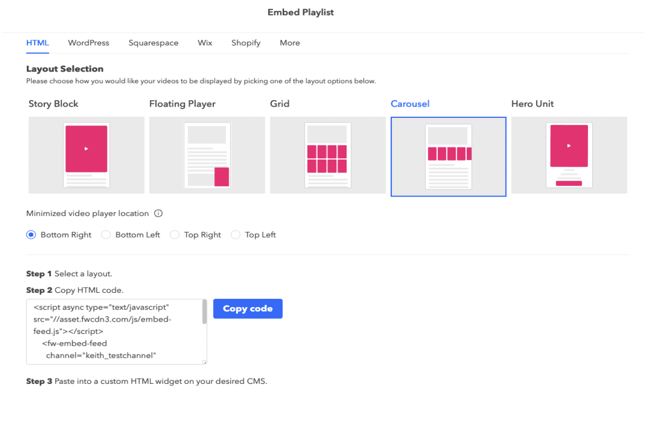
- 右上隅にある青い埋め込みアイコンを選択し、レイアウトの選択として [カルーセル] を選択します。
- 「コードをコピー」をクリックします。

デスクトップエクスペリエンスをカスタマイズする
コードをWebページエディターに貼り付ける前にコードを編集することで、カルーセルの表示エクスペリエンスをカスタマイズできます。以下は、カルーセル用にコピーするコードの例です。
注: これは単なる例であるため、特定のプレイリストのコードをコピーしていることを確認してください。
<script async type="text/javascript" src="//asset.fwcdn3.com/js/embed-feed.js"></script>
<fw-embed-feed
channel="FW_testchannel"
playlist="oBZ4Oo"
mode="row"
open_in="default"
max_videos="0"
placement="middle"
player_placement="bottom-right"
captions="false"
autoplay="false"
></fw-embed-feed>
キャプションと自動再生をオフにする
各タイルの上にマウスを置くだけで動画の再生が開始されます。
- 上記のコード例に示すように、管理画面からコピーしたコードを編集して、autoplay="false" と captions="false" を追加します。

キャプションオフ、自動再生オン
最初のタイルが自動再生されて動画が表示され、残りのタイルで視聴できます。
- 上記のコード例に示すように、管理画面からコピーしたコードを編集して、captions="false" を追加します。

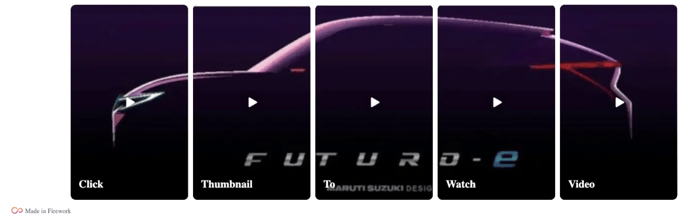
キャプションオン、自動再生オフ
各タイルのキャプションを使用して、視聴者がクリックしてプレイリストを視聴するように誘導できます。
- 上記のコード例に示すように、管理画面からコピーしたコードを編集して、autoplay="false" を追加します。

カルーセルはデスクトップで最もよく体験できます。モバイルまたはアプリでは、以下の例のようにサムネイルがスクロールします。Fireworkチームと相談して、このデザインを実装し、デスクトップとモバイルのエクスペリエンスを最適化し、可能な限り最高のエンゲージメントとコンバージョンを達成する方法を決定してください。
