ヒーローユニットを有効にする
ヒーローユニットのレイアウトを活用して、ライブ配信イベントへの興奮を高めましょう!ヒーローユニットは美しい全画面表示で、左側にストーリーブロックとしてライブ配信動画が強調表示され、右側にインタラクティブなテキストとアクションが表示されます。
 ヒーローユニットの構造
ヒーローユニットの構造
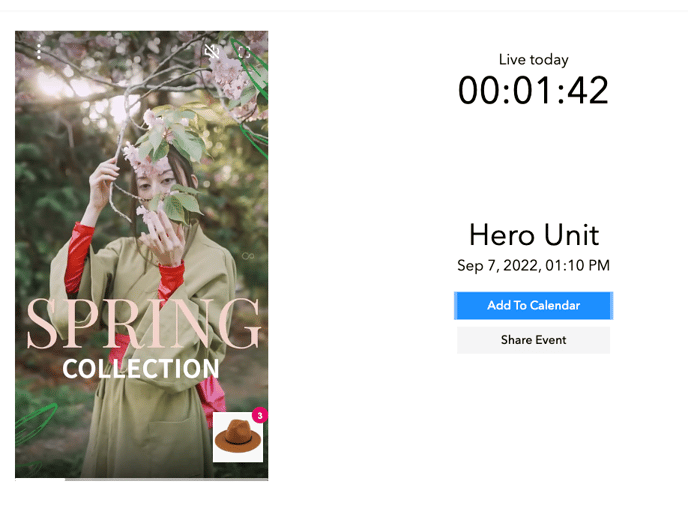
ヒーローユニットは2つの側面 (デスクトップWebビューでは水平方向、モバイルデバイスでは垂直方向に積み重ねられます)で構成されます。
左側(デスクトップ ビュー)または上(モバイル ビュー): ストーリーブロックレイアウトのライブ配信動画プレーヤー
右側は上から下(デスクトップビュー)または下(モバイル ビュー): カウントダウン、タイトル、ライブ配信イベントの日付と時刻、カレンダーに追加およびイベントの共有オプション
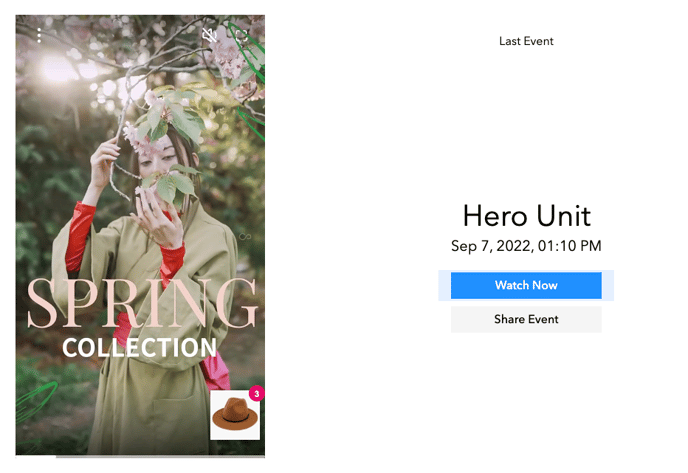
ライブ配信イベントが開始または終了すると、画面の右側/下部に表示されるオプションが自動的に調整されます。ユーザーが再生モードでライブストリームを視聴できるように、カウントダウンは削除され、「カレンダーに追加」が「今すぐ見る」に置き換えられました。

ヒーローユニットのレイアウトを追加する
ライブ配信イベントまたはライブ配信イベントを含むプレイリストのヒーローユニットレイアウトを選択できます。
単一のライブ配信動画
- 管理画面で、使用するライブ配信イベントをクリックします。
- ページの下部にある
 アイコンをクリックします。
アイコンをクリックします。 - [コードをコピー]をクリックし、コードをWebページエディターに貼り付けます。
注: ヒーローユニットのレイアウトはデフォルトでコードに含まれるため、レイアウトを選択するように求められることはありません。
プレイリスト
注: プレイリストで「ヒーローユニット」レイアウトを選択できますが、プレイリストの最初のライブストリームのみがWebページに表示されます。
- 管理画面で、使用したいプレイリストに移動します。
 アイコンをクリックします。
アイコンをクリックします。 - 「ヒーローユニット」レイアウトを選択します。
- [コードをコピー]をクリックし、コードをWebページ エディターに貼り付けます。
ストーリーブロックの背景を透明にするなど、ユニットをカスタマイズする方法を知りたいですか?方法はこちらをご覧ください。