コードプレーヤー実装ガイド
このガイドは、さまざまなプレーヤーを実装する際FAQ と組み合わせて、プレーヤータイプの実装を支援することを目的としています。
私たちのHTMLコードは、HTML/JavaScriptを処理できる任意のCMSに実装できます。各プレーヤーのタイプには、カスタマイズ可能な異なる動作と構成があります。
プレーヤーをカスタマイズするには 2 つの方法があります。 1 つは通常のCSSメソッドを使用する方法で、もう 1 つはウィジェットコード内に属性を追加する方法です。CSSメソッドは他の Webコーディングと同じです。 CSS変数をプレーヤーに適用する方法の詳細については、このページを参照してください。変更できる変数は数多くありますが、それらについてはこの記事全体で説明します。
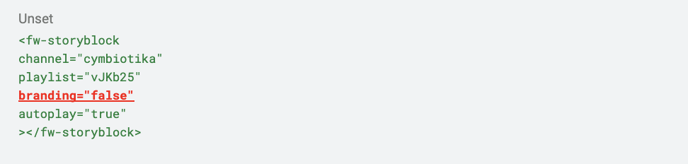
もう 1 つの方法は、コード内に属性を追加することです。最も一般的な使用法の 1 つは、サイトに表示されるプレーヤーから「Powered by Firework」を削除することです。そのためには、スクリプト内に「branding=false」を追加する必要があります。
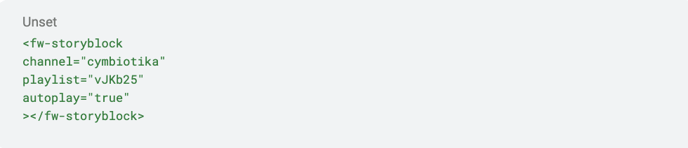
以下は、ブランド属性を使用しないコードの例です。

以下は、ブランド属性を使用したコードの例です。

フローティングプレーヤー
フローティングプレーヤーは、サイト上の特定の配置を使用しないため、より簡単な実装の 1 つです。フローティングプレーヤーコードは、これを実装する特定のページの本文に配置する必要があります。または、これをすべてのページにわたって表示したい場合は、Web サイトのヘッダーに配置します。


フローティングプレーヤーに関するよくある質問
- 左下のプレーヤーがチャットやクーポンなどをブロックしています。場所を移動できますか?
- はい、できます!player_placement属性を追加することで位置を移動できます。これらのオプションは、「左上」、「右上」、「右下」、または「左下」です。例えば左上に変更したい場合はスクリプト内にplayer_placement=”top-left” として挿入します。
- フローティング プレーヤーの配置場所をより具体的に指定したい場合は、マージンの変更を利用できます。CSSコードを利用してこれを行うことができます。
-
--fw-player-margin
EX: --fw-player-margin: 16px 24px 32px 12px;
-
- プレイヤーが大きすぎます。小さくしますか?
- はい、できます!以下のCSS変数を使用してこれらを設定できます。
--fw-player-height
--fw-player-width
- はい、できます!以下のCSS変数を使用してこれらを設定できます。
- 視聴者がプレーヤーを閉じて、フローティングプレーヤーのあるページに戻ると、プレーヤーが再びポップアップ表示されます。視聴者がフローティング プレーヤーを閉じた場合に、再度ロードされないようにする方法はありますか?
- はい、可能です。コンセプトは、イベントを監視し、Cookieを使用してイベントを確認し、プレーヤーをロードするかロードしないかを決定することです。これはさまざまなCMS に固有であるため、これを実現したいことをカスタマー サクセスマネージャーにご連絡ください。開発チームと協力してこれを実装していきます。
ストーリーブロック
ストーリーブロックはいくつかの異なる方法で実行できます。理解する必要がある重要な概念は、ストーリーブロックがどのように動作するかです。ストーリーブロックを利用する重要な利点の 1 つは、ユーザーが全画面表示にならずに、含まれているアクションを操作できることです。他のすべてのプレーヤータイプでは、ユーザーは最初にビデオをクリックする必要があり、その後、アクション可能なオプション (製品をカードに追加する、アクションの呼び出しをクリックする、ライブ配信に参加するなど) が表示されます。もう 1 つの利点は、ストーリーブロックがモバイルエクスペリエンス向けに最適化されていることです。ほとんどの顧客にとって、Webトラフィックの大部分はモバイルであるため、これはどのプレーヤーを使用するかを決定する際の大きな要素となります。
デスクトップ上でストーリーブロックを表示するには 2 つの異なる方法があります。最初の画像は、コンテナーがページの幅に設定されているストーリーブロックの例です。 2 番目の画像は、サイト上の特定の場所にあるコンテナの例です。


モバイルではストーリーブロックが次のように表示されます。特定のアクションのオプションが全画面表示されずに表示されることに注意してください。

ストーリーブロックに関するよくある質問
- デスクトップビューの空きスペースが気に入らない。余分なスペースを削除するにはどうすればよいですか?
- 上の例に示されているように、必要なのはページ全体に広がらないコンテナを設定することだけです。通常どおりコンテナのサイズを制御し、そのコンテナ内にコードを配置できます。
- フローティングプレイヤーは気に入っていますが、すぐには欲しくないです。これは、ストーリーブロックを見た後でのみ必要です。やってもいいですか?
- プレーヤーがスクロールして通り過ぎた後、プレーヤーを画面にピン留めすることができます。スクリプト内に属性をdock=trueとして追加するだけです。
- デスクトップ上のストーリーブロックの背景色を変更したいです。それ、どうやったら出来るの?
-
これは css 変数を使用して行われます。以下は、ストーリー ブロックの背景色を変更するための CSS 変数です。
--fw-player-background
-
- プレーヤーのフォントをカスタマイズしたい。それ、どうやったら出来るの?
- これは css 変数を使用して行われます。フォントをカスタマイズするための CSS 変数は次のとおりです。
--fw-font-family
- これは css 変数を使用して行われます。フォントをカスタマイズするための CSS 変数は次のとおりです。
カルーセル
カルーセルユニットは、さまざまなビデオを公開し、ユーザーがビデオをスクロールして見たいビデオをクリックできるようにする優れた方法です。ストーリーブロックとカルーセルの主な違いは、ユーザーがアクション (ライブ 配信に参加する、製品をクリックする、行動喚起をクリックするなど) を体験するには、まずビデオをクリックして全画面表示にする必要があることです。もう 1 つの注意事項は、モバイルではユーザーは 1 と 1/3 のビデオのみを見ることができます。カルーセルはページへの実装も非常に簡単です。以下は、デフォルトのカルーセル ユニットがモバイルとデスクトップでどのように表示されるかを示す例です。


カルーセルに関するよくある質問
- プレーヤーのフォントをカスタマイズしたい。それ、どうやったら出来るの?
- これはcss変数を使用して行われます。フォントをカスタマイズするためのCSS変数は次のとおりです。
--fw-font-family
- これはcss変数を使用して行われます。フォントをカスタマイズするためのCSS変数は次のとおりです。
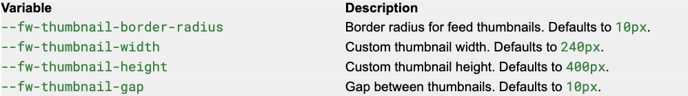
- サムネイルのサイズや間隔をカスタマイズしたい。やってもいいですか?
- サムネイルのサイズを変更する 1 つの方法は、コードのsize=medium属性を使用することです (オプションは中と大の 2 つだけです。デフォルトは大です。)
- CSSコードを利用すると、さらに多くのカスタマイズオプションを実行できます。以下は、変更できるさまざまな要素の表です。サムネイルのサイズ、ビデオ間のギャップ、境界線の半径を変更できます。