Player Implementation Guide
This guide is aimed to help you implement the Player type, coupled with FAQs when implementing the different Players.
Our HTML code can be implemented in any CMS that can handle HTML/Javascript. Each player type has different behaviors and configurations that can be customized.
We have 2 ways of customizing players.
- One is through normal CSS methods and the other is by adding attributes inside our widget code. The CSS methods are the same as any web coding. For more information on applying css variables to our player please reference this page. There are many variables that can be changed and they will be mentioned throughout this article.
- The other way is to add attributes inside our code. One of the most common uses is to remove the “Made In Firework” from our player visible on site. For that you will need to add “branding=false” inside our script.
Floating Player
Floating player is one of the easier implementations because you are not taking a specific placement on the site. The floating player code should be placed in the body of the specific page you want this implemented on.

We recommend placing these directly on your landing page or PDP.
Floating Player FAQs
- The player in the bottom left is blocking my chat, coupon, etc. Can I move the location?
- Yes you can! You can move the location by adding in the attribute player_placement. The options you have for these are “top-left”, “top-right”, “bottom-right”, or “bottom-left”. You would put this inside our script as player_placement=”top-left”.
- If you'd like to be more specific in where the floating player is placed you can utilize changing the margins. You can do this utilizing CSS code.
-
--fw-player-margin
EX: --fw-player-margin: 16px 24px 32px 12px;
-
- The player is too big. Can I make it smaller?
- Yes you can! You can set these using the css variables below:
--fw-player-height
--fw-player-width
- Yes you can! You can set these using the css variables below:
- When my customers close out the player and then come back to the page or pages with the floating player it is popping back up. Is there a way that if a customer closes out the floating player that it doesn't load again for them?
- Yes, we have the capability to do this. The concept is watching for our event and then using cookies to review the event and decide to load the player or not to load it. Due to this being specific to different CMS’s, we recommend notifying your Customer Success Manager that you wish to accomplish this. We will work with the development team to get this implemented.
Story Block
Story block can be done a few different ways. The important concept to understand is how the story block behaves. One important benefit of utilizing story block is that the user can interact with the included action without going into full screen. On all other player types, the user will have to first click on the video then will have the actionable option (add product to card, click on call to action, join livestream, etc). The other benefit is that the story block is optimized for the mobile experience. For most customers, the majority of their web traffic is mobile, so this is a big factor when deciding which players to use.
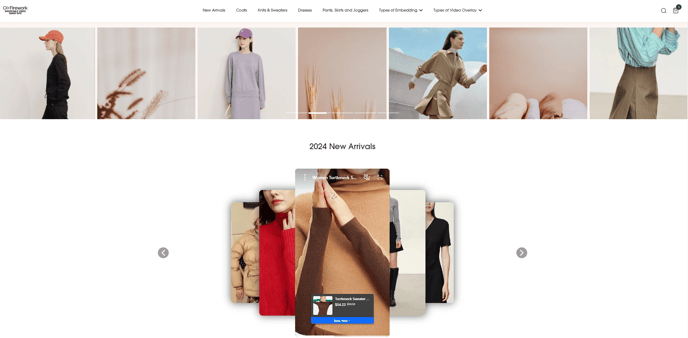
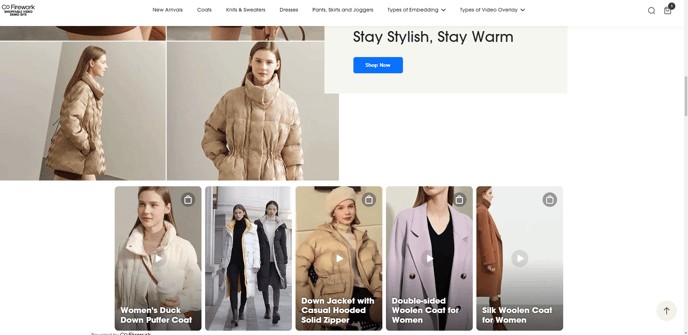
There are 2 different ways a story block can look on a desktop. The first image is an example of a story block where the container is set to the width of the page. The second image is an example of a container that is a specific spot on the site.

This is what the story block looks like on mobile. Notice that the options for the specific actions are displayed without being in full screen.

We recommend placing these directly on the top of your home page or category product pages.
Story Block FAQs
- I don't like the empty space on the desktop view. How can I get rid of the extra space?
- As shown in the examples above, all you need to do is set up a container that doesn't stretch across the page. You can control the sizing of the container as normal and then put our code inside such container.
- I like the floating player but I don't want it right away. I only want this after they see the story block. Can I do this?
- You can have the player pin to the screen after they scroll past the player. You will simply add the attribute inside the script as dock=true
- I want to change the background color for the story block on the desktop. How do I do that?
-
This will be done using our css variable. Here is the css variable for changing the background color in a story block.
--fw-player-background
-
- I want to customize the font for the player. How do I do that?
- This will be done using our css variable. Here is the css variable for customizing fonts.
--fw-font-family
- This will be done using our css variable. Here is the css variable for customizing fonts.
Carousel
Carousel units are a great way to expose different videos and allow users to scroll through videos and click on the one they want to watch. The key difference between story block and carousel is that in order for the user to be exposed to the action (join live stream, click product, click call to action, etc) they will have to click on the video first and go into full screen. The other note is on mobile the user will only be able to see 1 and ⅓ videos. The carousel is also pretty simple to implement on pages. Here is an example of what the default carousel unit looks like on mobile and desktop

We recommend placing these on your home page or landing pages.
Carousel FAQs
- I want to customize the font for the player. How do I do that?
- This will be done using our css variable. Here is the css variable for customizing fonts.
--fw-font-family
- This will be done using our css variable. Here is the css variable for customizing fonts.
- I want to customize the sizing and gaps of the thumbnails. Can I do this?
- One way to change the size of the thumbnail is by using the attribute in the code size=medium (There are only 2 options which are medium and large. The default is large.)
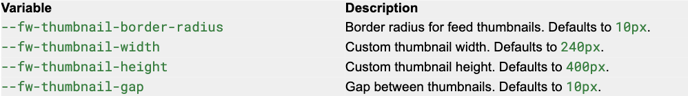
- More customization options can be done by utilizing CSS code. Here is a table of the different elements that can be changed. You can change the size of the thumbnail, the gap between the videos, and the border radius.

Hero Unit
The Hero Unit is a full-screen player layout designed to highlight a Livestream event with both video and interactive elements, the Hero Unit offers a striking, immersive format—ideal for promoting high-profile events directly on a landing or homepage.
The Hero Unit showcases a Story Block video player on the left and interactive content on the right making it an engaging way to feature Livestreams with supporting Calls to Action.
Where to place it:
The Hero Unit code should be placed in the body of the page where you want the Livestream promotion to appear. It takes over the full screen and is best suited for pages dedicated to marketing or event promotion.
Why use it?
The Hero Unit is a natural extension of our proven Story Block format, optimized for event promotion. It combines rich media with actionable content to drive attendance and engagement.